Introduction to Photo Gallery Design
In today’s digital landscape, having an attention-grabbing photo gallery design stands as a cornerstone for both professional photographers and web designers. Whether you’re showcasing your finest works or constructing a portfolio to represent your photography business, the significance of a well-crafted gallery cannot be overstated.
In the realm of photo gallery design, the color scheme emerges as one of the initial considerations.
The hues you select can set the ambiance for your entire website, crafting a unified visual narrative for your audience. From bold and vibrant tones to subtle and muted shades, the color palette you choose helps establish the mood and reflects the essence of your brand.
Moreover, an integral facet of photo gallery design lies in the layout itself. Gallery layouts encompass a spectrum of styles, each offering a distinctive approach to showcasing images. Whether you lean towards a structured grid layout, a dynamic carousel slider, or an immersive full-screen slideshow, the layout should seamlessly complement your portfolio while enriching the user experience. In this article we will explore the best photo gallery design layouts
Understanding Best Photo Gallery Design Layouts
The selection of gallery layouts holds profound significance in presenting your body of work in the most captivating manner possible. A Grid Layout, for instance, offers a structured and organized canvas to display multiple images cohesively, making it an ideal choice for presenting a comprehensive collection of photographs.

In essence, the selection of a gallery layout is a nuanced decision, influenced by factors such as content, context, and aesthetic objectives. Each layout offers its unique strengths and characteristics, providing creators with a rich palette of possibilities to showcase their body of work in the most captivating and meaningful manner possible, ensuring that they embody the essence of the Best Photo Gallery Design Layouts.
- Simple Grid Layout: The Simple Grid Layout epitomizes elegance in its straightforward approach. Each cell within the grid maintains equal dimensions, fostering a sense of order and uniformity across the gallery. This layout is particularly suited for showcasing collections where consistency and clarity are paramount. Its minimalist design ensures that the viewer’s focus remains squarely on the captivating imagery, without distractions or unnecessary embellishments.
- Masonry Layout: In contrast to the rigid structure of the Simple Grid, the Masonry Layout embraces asymmetry to create a visually dynamic presentation. Inspired by the arrangement of traditional masonry work, cells in this layout vary in height, resembling the irregular placement of bricks in a wall. This fluidity adds a sense of movement and depth to the gallery, inviting viewers to explore each image within its unique context. The Masonry Layout excels in highlighting the individuality of each photograph while maintaining a cohesive overall aesthetic.
- Justified Layout: The Justified Layout strikes a delicate balance between uniformity and diversity, offering a harmonious fusion of structured design and artistic expression. Here, rows maintain consistent heights while allowing for variable widths within each row. This nuanced approach creates a visually engaging rhythm, guiding the viewer’s gaze across the gallery with fluidity and grace. By accommodating images of varying dimensions without compromising alignment, the Justified Layout ensures that every photograph receives the attention it deserves, enhancing the overall narrative of the collection.
- Mosaic Layout: The Mosaic Layout introduces a dimension of flexibility and adaptability, where cells occupy space within the grid in proportion to predefined values. Each cell’s size is determined by multiplying a base unit, typically denoted as 1, by an integer number, such as (1,1), (1,2), (2,1), or (2,2). This innovative approach allows for a diverse range of configurations, accommodating images of varying aspect ratios and dimensions with ease. The Mosaic Layout empowers creators to experiment with compositions, fostering a dynamic interplay of form and content that captivates and intrigues the viewer.
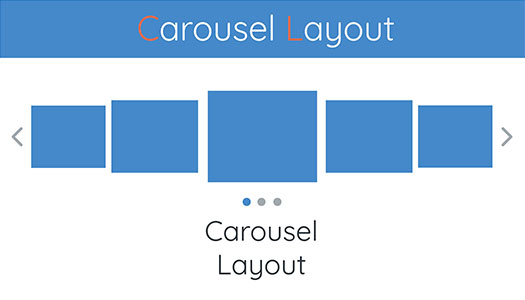
Conversely, a Carousel Slider introduces a dynamic dimension to your portfolio, facilitating smooth navigation through your images and enabling visitors to engage with your visual narrative effortlessly. This layout excels in spotlighting specific photographs or weaving a compelling visual story.

Regardless of the layout you opt for, meticulous attention to white space and background elements remains paramount. A pristine white background, for instance, serves to accentuate your images, directing focus towards intricate details and nuances. Similarly, judicious use of white space between images fosters a sense of equilibrium and harmony within your gallery design.
In essence, comprehending the intricacies of gallery layouts lies at the heart of crafting a captivating and user-centric photo gallery. By selecting the layout that resonates with your artistic vision and attending to design elements with care, you can curate an immersive and memorable experience for your visitors, leaving an indelible impression with your online portfolio.
Choosing the Right Templates and Themes:
For professional photographers and web designers, selecting the perfect templates and themes for your photo gallery is a critical step in creating an impressive online presence. With an abundance of options available, finding the right one can seem daunting, but it doesn’t have to be.
When exploring free photo gallery templates or premium themes, consider the following factors:
- Responsive Design: In today’s mobile-driven world, ensuring that your gallery looks stunning on all devices is essential. Look for templates and themes that offer responsive design, allowing your images to adapt seamlessly to various screen sizes.
- Modern Design Elements: Seek out templates with clean and modern design elements that enhance your images without overshadowing them. Minimalist designs with ample white space and simple navigation can create an elegant backdrop for your photography.
- Ease of Customization: Opt for templates and themes that are easy to customize to reflect your unique style and brand identity. Look for options that allow you to tweak colors, fonts, and layout elements to create a personalized gallery that truly stands out.
- Compatibility: Ensure that the templates or themes you choose are compatible with your chosen platform, whether it’s WordPress, Adobe XD, or HTML. Check for compatibility with the latest updates and ensure that the template meets your specific needs.
Essential Features and Design Elements:
In addition to choosing the right templates and themes, incorporating essential features and design elements into your photo gallery is crucial for creating an immersive user experience and making a lasting impression on potential clients.
- Image Galleries: Select templates that offer versatile image galleries with options for grid layouts, sliders, lightboxes, and full-screen displays. These features allow you to showcase your best works in a visually appealing and user-friendly manner.
- Social Media Integration: Look for templates that include social media icons and integration options, allowing visitors to share your images across various platforms and expand your online reach.
- Contact Form: Incorporate a contact form into your gallery to make it easy for potential clients to reach out and inquire about your services. A professional-looking contact form adds credibility to your website and encourages user interaction.
- Smooth Scroll Effects: Consider templates with smooth scroll effects that create a seamless browsing experience for visitors as they navigate through your gallery. Smooth transitions and animations can enhance user engagement and keep visitors engaged with your content.
- Built-in Blog: If you plan to share insights, stories, or behind-the-scenes content, opt for templates that include a built-in blog feature. A blog allows you to connect with your audience on a deeper level and establish yourself as an authority in your field.
By incorporating these essential features and design elements into your photo gallery, you can create a visually stunning and user-friendly website that captivates visitors and showcases your creative work in the best possible light..
- Exploring Modern Design Trends:
- Introduction to modern design trends including minimalism, clean lines, and unique layouts.
- Discussion on the use of background images, vector frames, and creative design elements.
- Responsive and Mobile-Friendly Design:
- Importance of responsive templates and themes for optimal viewing across various devices.
- Tips for ensuring a professional-looking gallery design on mobile devices.
- Tips for Web Developers and Designers:
- Recommendations for web developers and designers on using HTML templates, CSS files, and Adobe tools.
- Utilizing platforms like Adobe XD CC, Adobe Photoshop CC, and Figma for designing galleries.
- Showcasing Best Works and Portfolios:
- Strategies for showcasing best works and portfolios effectively using gallery designs.
- Examples of photography portfolio websites with exceptional gallery layouts.
- User Interaction and Engagement:
- Importance of user interaction features like smooth scrolling, hover effects, and interactive image holders.
- Encouraging user engagement through creative design elements and user-friendly interfaces.
- Creating Lasting Impressions:
- Tips for creating a lasting impression with gallery designs, including landing page aesthetics and inner page layouts.
- Ensuring a professional-looking gallery design that reflects the creative individual or photography business.
- Conclusion:
- Recap of the importance of photo gallery design layouts for photographers and web designers.
- Encouragement to explore the latest updates and trends in gallery design for online success.
Exploring Modern Design Trends
In the dynamic realms of professional photography and web design, keeping abreast of the latest design trends is paramount for crafting photo galleries that not only showcase your distinctive style but also resonate profoundly with your audience. Let’s delve into a comprehensive exploration of contemporary design trends poised to elevate and redefine your gallery layouts:
Minimalist Design: Delve into the allure of simplicity by embracing minimalist design principles. A refined color scheme, generous white space, and intuitive navigation converge to channel the viewer’s attention directly to your captivating images. The result is a gallery that leaves a lasting and uncluttered impression.
Unique and Unusual Galleries: Challenge the conventional grid layouts by venturing into the realm of unique and unusual gallery designs. Break free from traditional constraints and experiment with non-traditional arrangements, overlapping images, or asymmetrical compositions. Such daring approaches inject a creative flair into your online portfolio, setting it apart from the ordinary.
Vector Frames and Background Images: Infuse a touch of sophistication into your gallery by incorporating vector frames around your images. Thoughtfully employ background images to establish a visual hierarchy and guide visitors seamlessly through your curated collection. These elements serve to enhance the overall aesthetic appeal of your website, creating a visually enriching experience.
Smooth Scroll Effects: Elevate the user experience by implementing smooth scroll effects that bestow a seamless and visually gratifying browsing encounter. Whether it’s the immersive parallax scrolling, subtle fade-ins, or engaging animations, these effects introduce a modern touch to your gallery, captivating and retaining the interest of your visitors.
Dark Mode: Stay ahead of the curve by considering the integration of a dark mode option for your gallery. Dark backgrounds not only impart an air of elegance and modernity but also contribute to reduced eye strain, particularly in low-light conditions. Offering this alternative enhances the viewing experience, catering to diverse preferences and ensuring your gallery remains visually striking across various contexts.
Incorporating these modern design trends into your photo galleries not only showcases your adaptability but also ensures your online presence remains at the forefront of contemporary aesthetics. By weaving these elements into your gallery layouts, you not only stay relevant but also create an engaging and visually immersive experience for your audience.
Responsive and Mobile-Friendly Design
In the digital age dominated by mobile devices, prioritizing a responsive and mobile-friendly design for your photo gallery is not just a choice but a necessity. With users accessing websites through smartphones, tablets, and various other gadgets, having a responsive template ensures an optimal viewing experience across all devices. Here’s why responsive and mobile-friendly design is crucial:
- Optimal User Experience: A responsive design guarantees that your photo gallery looks stunning and operates seamlessly regardless of the device used. This optimal user experience is vital for captivating potential clients and keeping them engaged with your portfolio.
- Google’s Preference: Google gives preference to mobile-friendly websites in its search rankings. By adopting a responsive design, you not only enhance user experience but also boost your chances of being discovered through online searches, ultimately driving more traffic to your gallery.
- Adaptability to Various Devices: In today’s multi-device landscape, users may access your gallery from laptops, tablets, or smartphones. A responsive design adjusts dynamically to the screen size, ensuring that your images are showcased beautifully on any device, thus maximizing engagement and interaction.
- Compatibility with Latest Updates: Responsive templates are regularly updated to stay compatible with the latest devices and browsers. By opting for a responsive design, you ensure that your gallery remains aligned with technological advancements, providing a seamless browsing experience for your audience.
Incorporating these modern design trends and prioritizing a responsive, mobile-friendly layout will not only keep your photo gallery looking fresh and stylish but also enhance the accessibility and reach of your online portfolio. By embracing responsive design principles, you position your gallery to thrive in today’s mobile-centric digital landscape, ensuring that your work captivates audiences across all platforms and devices.
Examples using Aeroscroll Gallery
Examples using Aeroscroll Gallery offer a firsthand glimpse into the seamless integration of captivating gallery layouts within your website. Through our plugin, users can explore a diverse array of design possibilities, including the timeless elegance of the ‘Simple Grid,’ the dynamic fluidity of the ‘Masonry’ layout, and the harmonious symmetry of the ‘Justified’ layout.
With each example, users can witness how these layouts effortlessly enhance the visual appeal and navigational experience of their websites, offering a captivating showcase for their content. From showcasing portfolios to presenting product galleries, Aeroscroll Gallery empowers users to curate stunning displays that capture the essence of their brand and captivate their audience.
Simple Grid Layout
Masonry Layout
Justified Layout
Tips for Web Developers and Designers
Creating an exceptional photo gallery website requires attention to detail and a keen eye for design. Here are some valuable tips for web developers and designers to craft stunning galleries that leave a lasting impression:
Focus on User Experience: Prioritize user experience by ensuring easy navigation, intuitive layout, and clear calls-to-action. Visitors should be able to explore your gallery effortlessly and find what they’re looking for without any confusion.
Optimize for Mobile Devices: With an increasing number of users browsing the web on mobile devices, ensure that your gallery is fully optimized for smartphones and tablets. Use responsive design techniques to adapt your layout to different screen sizes and resolutions.
Pay Attention to Loading Speed: A fast-loading website is crucial for retaining visitors and improving search engine rankings. Optimize image sizes, minify CSS and JavaScript files, and leverage browser caching to reduce loading times and enhance user experience.
Implement SEO Best Practices: Incorporate relevant keywords, meta tags, and alt attributes to optimize your gallery for search engines. Properly structured URLs, descriptive titles, and high-quality content can improve your website’s visibility and attract more organic traffic.
Regularly Update Content: Keep your gallery fresh and engaging by regularly updating your content with new photographs, projects, and blog posts. Fresh content not only keeps visitors coming back but also signals to search engines that your website is active and relevant.
Showcasing Best Works and Portfolios
Your photo gallery is not just a collection of images; it’s your digital portfolio, a platform to showcase your best works and entice potential clients. Here are several strategies to effectively showcase your portfolio and make a lasting impression:
- Curate Your Collection: Take the time to curate your collection by carefully selecting your best works. Organize them into cohesive galleries based on themes, genres, or projects. Curating your collection helps highlight your skills and expertise in specific areas of photography, providing visitors with a focused and immersive viewing experience.
- Highlight Featured Projects: Capture visitors’ attention right away by showcasing featured projects or client collaborations prominently on your homepage or landing page. These projects should represent the breadth and depth of your portfolio, giving visitors a glimpse into your creative vision and versatility as a photographer.
- Provide Context and Descriptions: Accompany each image with descriptive captions or brief explanations that offer insight into your creative process. Share stories behind your photographs, including the inspiration behind each shot or the technical challenges you overcame. Providing context helps engage visitors on a deeper level and fosters a connection with your work.
- Include Testimonials and Reviews: Build credibility and trust with potential clients by incorporating testimonials, reviews, and client feedback into your gallery. Positive testimonials serve as social proof of your skills and professionalism, reassuring visitors of the quality of your work and encouraging them to explore further.
- Offer Contact Information: Make it easy for visitors to reach out to you by including clear contact information and a prominent call-to-action button. Whether it’s a contact form, email address, or phone number, ensure that potential clients can easily connect with you to discuss potential projects or collaborations. Providing multiple avenues for communication demonstrates your accessibility and commitment to excellent customer service.
By implementing these strategies and effectively showcasing your best works, you can create a compelling and visually stunning photo gallery that captivates visitors and leaves a lasting impression on potential clients. Your gallery serves as a powerful tool to showcase your talent, attract new opportunities, and propel your photography career to new heights.
User Interaction and Engagement
In today’s digital realm, the success of a website, especially a photo gallery, hinges on its ability to engage and interact with users effectively. Here’s a deeper dive into how you can amplify user interaction and engagement on your photo gallery website:
User-Friendly Navigation: Craft an intuitive and easy-to-navigate interface that allows visitors to seamlessly explore your gallery. A well-organized layout and clear navigation menus can enhance user experience and encourage prolonged engagement.
Interactive Elements: Incorporate interactive features such as image sliders, zoom-in capabilities, and dynamic galleries to captivate visitors’ attention and encourage exploration of your photography portfolio. These interactive elements add depth to your website and keep users engaged.
Social Media Integration: Integrate social media sharing buttons and links to your photo gallery, enabling users to share their favorite images across various social platforms. This not only extends the reach of your work but also fosters community engagement and interaction.
Comment Sections and Feedback: Implement comment sections or guestbooks where visitors can leave feedback, comments, and suggestions on your photographs. Engaging with your audience through comments creates a sense of community and allows you to gain valuable insights into their preferences and interests.
User-Generated Content: Encourage user-generated content by inviting visitors to submit their own photographs or share their experiences related to your work. User-generated content adds authenticity and diversity to your gallery, fostering a deeper sense of engagement among users.
Live Chat Support: Offer live chat support to provide real-time assistance and address inquiries or concerns from visitors browsing your gallery. Personalized interaction through live chat can enhance user satisfaction and build trust, ultimately leading to increased engagement and conversions.
Creating Lasting Impressions
In the competitive landscape of professional photography, making a lasting impression with your photo gallery website is paramount to capturing the attention of potential clients. Here’s how you can leave a memorable impact with your online portfolio:
Visually Stunning Design: Invest in a visually stunning and cohesive design that reflects your unique style, creativity, and brand identity. Select a color scheme, typography, and layout that complement your photographs and create a visually appealing experience for visitors.
High-Quality Content: Showcase your best works and most captivating photographs that highlight your skills, expertise, and artistic vision. Strive for excellence in every aspect of your photography, from composition and lighting to post-processing and editing.
Unique Design Elements: Incorporate unique design elements such as custom vector frames, background images, and smooth scroll effects to differentiate your website and create a memorable visual experience. Experiment with innovative layouts and navigation styles to set your gallery apart from the rest.
Emotional Connection: Aim to evoke emotions and create a genuine connection with your audience through your photography. Tell compelling stories, evoke nostalgia, or capture moments of beauty and inspiration that resonate with viewers on a personal level.
Clear Call-to-Action: Include clear and compelling call-to-action elements that guide visitors towards desired actions, such as contacting you for inquiries, booking a photo shoot, or purchasing prints. Streamline the user journey and make it easy for potential clients to take the next step with your services.
Optimized Performance: Ensure that your photo gallery website is optimized for performance, with fast loading times, seamless navigation, and responsive design across various devices. A well-performing website enhances user satisfaction and leaves a positive impression on visitors.
By prioritizing user interaction and engagement while focusing on creating a memorable experience, you can elevate your photo gallery website and leave a lasting impact on visitors and potential clients alike.
Conclusion
In conclusion, creating an exceptional photo gallery website is more than just showcasing your work—it’s about creating an immersive experience that captivates visitors and leaves a lasting impression. For professional photographers and web designers alike, the journey to building a successful online presence begins with understanding the nuances of gallery layouts, user interaction, and design elements.
By carefully selecting the right templates and themes, you can establish a strong foundation for your website, ensuring that it reflects your style, showcases your best works, and effectively communicates your brand identity. Whether you opt for free photo gallery templates or invest in premium options, the key is to prioritize simplicity, responsiveness, and visual appeal.
User interaction and engagement play a pivotal role in keeping visitors hooked and encouraging them to explore your portfolio further. Implementing features like image sliders, social media integration, and interactive elements enhances the overall user experience and fosters meaningful connections with your audience.
Furthermore, embracing modern design trends and responsive layouts ensures that your photo gallery looks stunning and functions seamlessly across various devices and screen sizes. With the increasing prevalence of mobile browsing, catering to users on mobile devices is not just a best practice—it’s essential for reaching a broader audience and maximizing your online reach.
As you showcase your best works and portfolios, remember to leverage the power of user experience to create memorable moments for potential clients. Through strategic use of visual effects, white space, and clear call-to-action elements, you can guide visitors through your gallery and encourage them to take the next step, whether it’s contacting you for services or exploring your photography business further.
In the ever-evolving landscape of web development and design, staying abreast of the latest updates and trends is crucial for maintaining a competitive edge. Whether you’re a seasoned professional or a creative individual starting your journey, investing time and effort into crafting a professional-looking gallery design pays dividends in establishing credibility, attracting potential clients, and elevating your online presence.
In essence, your photo gallery website serves as the digital storefront for your photography business, making it the ideal place to showcase your talent, connect with your audience, and leave a lasting impression. By paying special attention to design elements, user interaction, and responsiveness, you can create a photo gallery that not only reflects your creative vision but also sets you apart as a top choice in the competitive world of professional photography.
Explore Our Latest Articles
Support us by trying our WordPress Aeroscroll Gallery plugin!

Aeroscroll Gallery is a dynamic WordPress plugin designed to elevate your website’s visual experience. It seamlessly integrates with your WordPress site, offering customizable and responsive photo galleries with smooth scrolling effects. With Aeroscroll Gallery, effortlessly showcase your images in an engaging and interactive manner, enhancing user engagement and aesthetics.

Learn More here: https://www.aeroscroll.com
Demos: /essential-gallery-demos/