In today’s fast-paced digital world, displaying news and updates effectively on your website can be a game-changer. A Vertical News Scroller is an innovative solution that allows you to showcase your content in an engaging, dynamic, and easily digestible way. With the rise of multimedia content and mobile browsing, vertical scrolling news has become one of the most effective ways to display news, updates, and other information in a compact, user-friendly format.
In this comprehensive guide, we’ll explore how to create a Vertical News Scroller using the powerful Aeroscroll Gallery plugin, why it’s a must-have for your website, and how it boosts user experience and engagement.
What is a Vertical News Scroller?
A Vertical News Scroller is a type of newsfeed scroller that displays content in a vertically scrolling format. Unlike traditional horizontal sliders, vertical news scrollers give users a natural, easy-to-read flow of information. Whether you’re featuring the latest headlines, updates, or even promotional content, a vertical news scroller ensures that your audience can stay updated without leaving the page or having to click through multiple links.
The Benefits of a Vertical News Scroller
When you incorporate a vertical news scroller on your website, you’re not just displaying content—you’re transforming the user experience. Here are some of the key benefits:
- Increased Engagement: A responsive news slider grabs attention and keeps visitors engaged. The fluid, continuous scroll encourages users to stay longer and interact with your content.
- Space-Efficient: With a vertical news scroller, you can pack more information in less space. It’s a perfect solution for websites with limited real estate or those that want to showcase multiple news items at once.
- Mobile Optimization: Vertical scrolling news works flawlessly on mobile devices. The vertical format is intuitive for touch scrolling, making it ideal for mobile-first users.
- Customization: With plugins like Aeroscroll Gallery, you have complete control over how your news scroller appears on your website. Whether you want it to be sleek and minimalistic or dynamic with images and animations, customization options are plentiful.

Why Aeroscroll Gallery is the Best Plugin for Your Vertical News Scroller
Choosing the right plugin is crucial for achieving the best results. The Aeroscroll Gallery plugin stands out among others for creating a responsive news slider. It combines flexibility, speed, and smooth transitions, ensuring your vertical news section works seamlessly across all devices.

Features of Aeroscroll Gallery:
- Smooth Transitions: Aeroscroll Gallery provides fluid, vertical scrolling news animations that make the content scroll smoothly from top to bottom.
- Responsive Design: Whether you’re using a smartphone, tablet, or desktop, this plugin adjusts the layout to suit the screen size, making it a true responsive news slider.
- Customizable: Aeroscroll Gallery offers extensive customization options. From speed controls to animation effects, you can tailor the plugin to suit your brand’s aesthetics.
- Easy Integration: Aeroscroll Gallery integrates easily with most websites, offering compatibility with popular CMS platforms like WordPress and Joomla.
- SEO-Friendly: With built-in schema markup and proper HTML structure, Aeroscroll Gallery ensures that your news scroller is optimized for search engines, which is crucial for driving traffic.
How to Create a Vertical News Scroller with Aeroscroll Gallery
Now, let’s break down the process of creating a Vertical News Scroller using the Aeroscroll Gallery plugin. Whether you’re a seasoned developer or a beginner, this guide will help you get up and running in no time.
Step 1: Install Aeroscroll Gallery Plugin
First, you’ll need to download and install the Aeroscroll Gallery plugin for FREE on your website. Follow these steps:
- Visit the Aeroscroll Gallery official website to purchase the plugin.
- Download the plugin file and install it in your website’s backend (usually through the plugins section if you’re using WordPress).
- Activate the plugin.
If you’re using a custom-built website, you can also manually integrate the plugin by downloading the necessary files and placing them in your website’s codebase.

Step 2: Configure the Plugin
Once installed, go to the plugin settings page and find the Aeroscroll Gallery plugin in order to create our first Vertical News Scroller:
First we need to create a new Gallery:
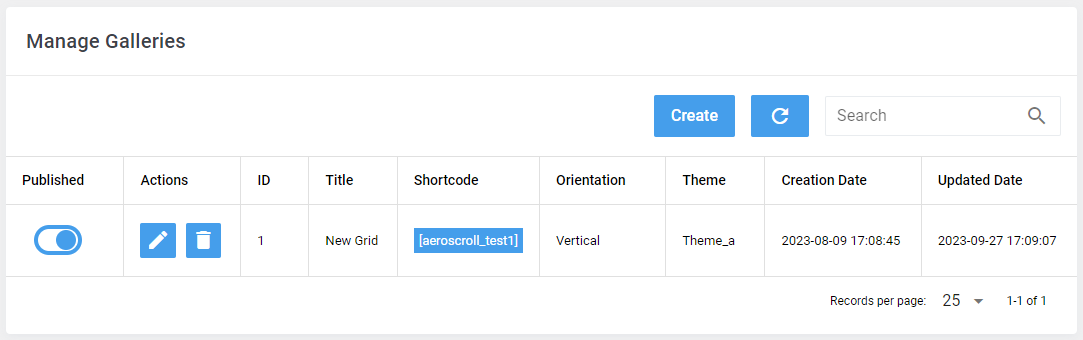
Step 1: Manage Galleries
From the submenu, click on Manage Galleries. This will take you to the gallery management page where you can create new galleries or edit existing ones.
Step 3: Create a New Gallery
To create a new gallery, click the Create button. If you want to edit an existing gallery, find the gallery in the list and click the “Edit” icon next to it.

Step 4: Configure Gallery Details
When editing a Gallery by clicking Create or by editing an existing gallery, you can configure the following details: General, Theme, Dimensions
To create a Vertical News Scroller we have to adjust the following settings:
- Add a Title for our Gallery
- Adjust the Shortcode for our Gallery
- Select as Orientation Vertical
- Choose Layout as Grid or Mansonry or Justified
- Select as type the Posts Data. (This will option will use as data the posts from your wordpress website)
- Now in the Select Categories option, select which posts categories to be shown
- Now select the Theme tab and in order to create a news scroller select a theme between Theme C, Theme D, Theme F that are intended for Posts/News scrollers
- You can adjust the colors to your liking
- In the Dimensions tab you can also adjust the dimensions of your gallery.
Step 5: Save Your Gallery
After configuring the dimensions to your liking, click the “Save” button to create or update your gallery.

Step 4: Showing the Scroller to Your Website
Now that your vertical news scroller is ready, it’s time to show it to your website:
Once you’ve meticulously crafted your gallery using Aeroscroll Gallery, it’s time to share it with your audience. Here’s how you can effortlessly display your gallery on the front-end theme of your website:
Step 1: Copy Your Gallery’s Shortcode
After creating your gallery, make sure to note down or copy the unique shortcode you used during its creation. This shortcode is your gateway to showcasing your gallery.
Step 2: Access the Desired “Post” or “Page”
Navigate to the WordPress Post or Page where you want to display your Aeroscroll Gallery. This is where your captivating visuals will come to life.
Step 3: Add the Shortcode
Inside your Post or Page editor, find the position where you want your gallery to appear.
To do this, add a Shortcode block to your Post or Page This can typically be found in the block editor’s block options.
Step 4: Paste Your Shortcode
In the Shortcode block, simply paste the shortcode you copied earlier. This shortcode serves as the connection between your gallery and your website’s front-end theme.
Step 5: Publish or Update
Once your shortcode is in place, preview your Post or Page to ensure that your gallery is positioned exactly where you desire.
If everything looks perfect, click Publish or Update to make your gallery live for your audience to admire.
Step 5: Optimize for Mobile
One of the main advantages of a responsive news slider is its compatibility with mobile devices. Aeroscroll Gallery automatically adjusts the layout for smaller screens, but you should test how it looks across different devices and ensure that the text is legible, images are optimized, and the scroller functions smoothly.
To adjust how the Gallery is shown in you Mobile you adjust the responsiveness of your Gallery by going to Edit Gallery -> Dimensions and adjust the number of columns per screen size.
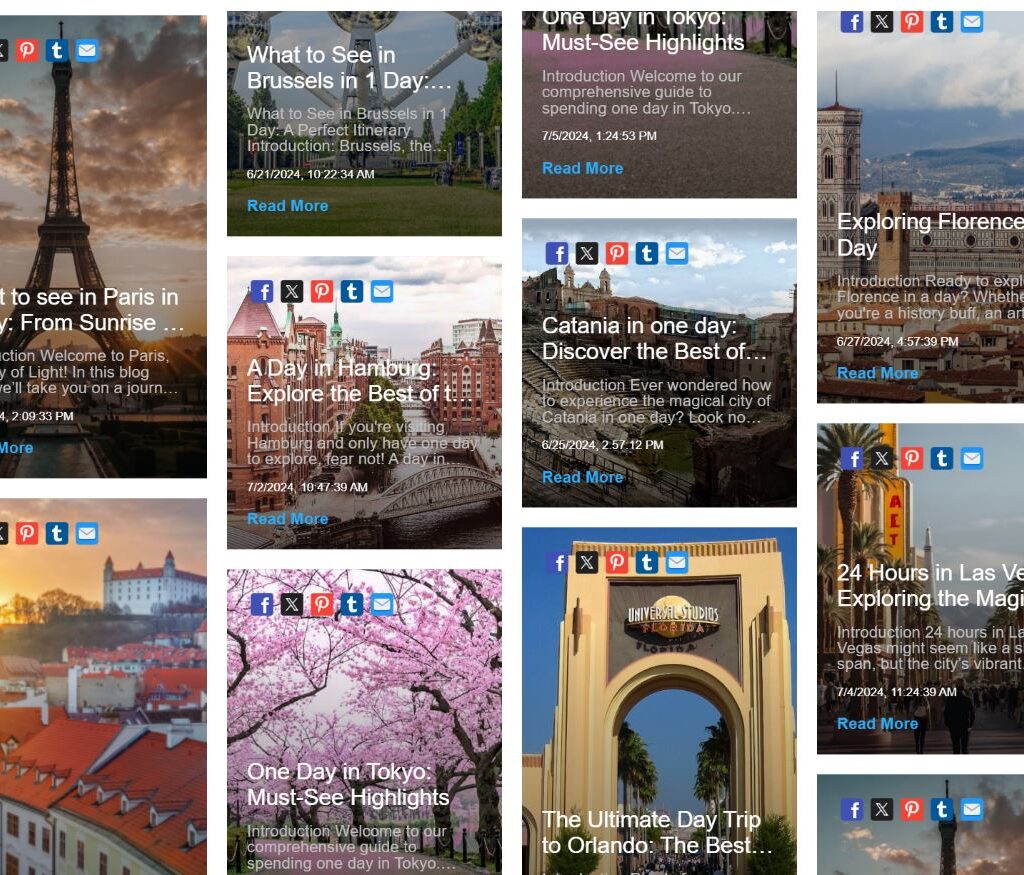
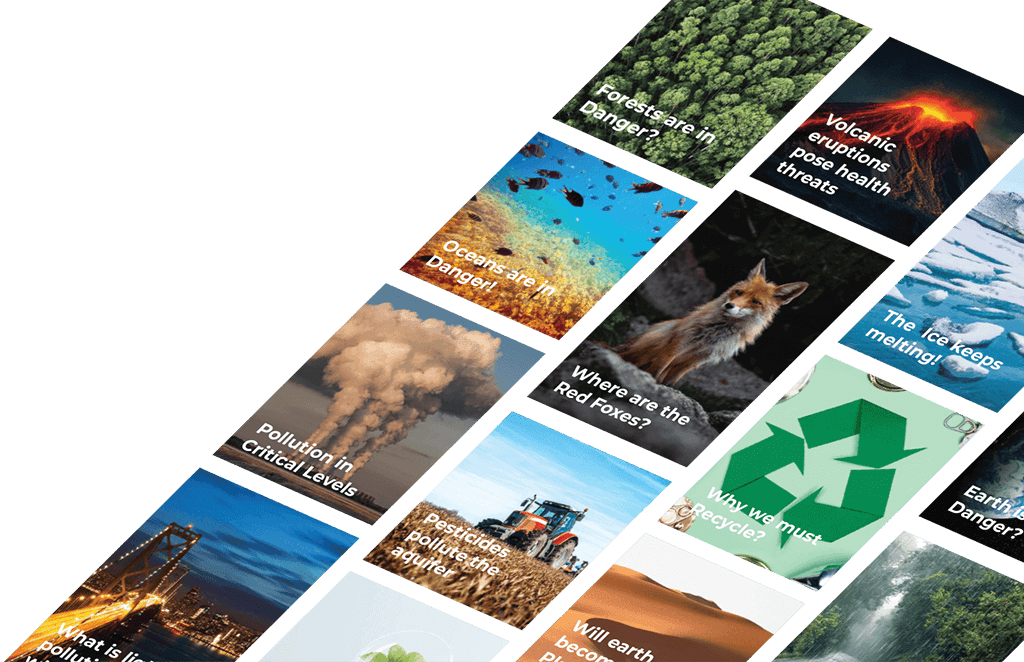
End Result
Best Practices for Optimizing Your Vertical News Scroller
To ensure that your vertical news scroller performs at its best, delivers the best user experience, and achieves maximum SEO benefit, there are several optimization strategies you can implement. Below are some best practices to follow when setting up and optimizing your newsfeed scroller:
1. Use Eye-Catching Headlines
Your vertical news scroller should immediately grab the attention of visitors. The headlines you display in the scroller must be compelling and clear. Here’s how you can optimize your headlines for better engagement:
- Be Concise and Punchy: Headlines should be short, snappy, and to the point. A headline that’s too long will take up too much space and might even get cut off in the scroller, making it harder for users to read and understand. Keep the message clear in as few words as possible while still capturing the essence of the content.
- Use Numbers and Lists: Headlines that include numbers (e.g., “5 Tips for Better Marketing”) tend to attract more clicks. Lists are easy to digest, and they create a sense of structure that draws users in.
- Create Curiosity: Headlines that make users want to learn more are more likely to get clicked. Phrases like “Find out how,” “Discover why,” or “Here’s what you need to know” can spark interest and encourage readers to explore further.
- Use Strong Verbs: Words that evoke emotion or action, such as “boost,” “increase,” “transform,” or “unlock,” add excitement to your headlines, making them more attractive.
Remember, the goal of a vertical news scroller is to keep users engaged, and the headlines are the first hook.

2. Optimize Content for SEO
Search engine optimization (SEO) isn’t just about keywords; it’s about creating a user experience that search engines and users both appreciate. Optimizing your vertical news scroller for SEO will help drive traffic to your website while making it easier for search engines to understand and index your content. Here’s how you can do that:
- Include Keywords in Headlines and Descriptions: Ensure that your target keywords, such as “vertical news scroller,” “responsive news slider,” and “newsfeed scroller,” are incorporated naturally into the headlines and any descriptions in the scroller.
- Focus on User Intent: Understand what your audience is searching for and make sure your content matches that intent. If people are searching for “latest tech news,” ensure that your scroller is showing relevant, up-to-date content that answers their needs.
- Add Alt Text for Images: If you’re using images in your news scroller, don’t forget to include alt text that describes the image. This not only helps with SEO but also makes your website more accessible to users with disabilities.
- Schema Markup: Implement schema markup for articles or news items within your vertical news scroller. This allows search engines to display rich snippets in search results, increasing visibility and improving your click-through rates. For instance, you can mark up news articles with details like the author, publication date, and category.
SEO is a long-term strategy that can significantly increase the visibility of your news scroller, making it easier for your audience to find the information they need.
3. Maintain Consistent Design
Consistency in design is crucial for ensuring that your vertical news scroller blends well with the rest of your website. An inconsistent design can confuse visitors and reduce the overall effectiveness of the scroller. Here’s how to maintain a cohesive design:
- Brand Colors and Fonts: Stick to your website’s existing color palette and typography to ensure that the news scroller doesn’t clash with the overall look and feel of your site. This helps maintain brand identity and makes the scroller feel like a natural part of your website.
- Responsive Layout: Your vertical news scroller should adjust seamlessly across all screen sizes. Ensure that it looks good on mobile, tablet, and desktop devices. Use responsive CSS to adapt the layout and content, so the scroller fits neatly on smaller screens without sacrificing readability or usability.
- Uniform Text Styling: Use consistent font sizes, styles, and weights across your news scroller. Having varied fonts and styles can make the scroller appear disjointed and detract from the user experience. Keep things simple and easy to read.
- Simple Navigation: If you have manual controls for pausing or navigating through news items, ensure they are clearly visible and easy to use. You can use arrows, buttons, or swipe gestures depending on your target audience and devices.
Consistency in design not only makes the scroller more attractive but also helps users feel at home on your website.
4. Monitor Performance
Performance is one of the most important aspects of any web element, and your vertical news scroller is no exception. Slow loading times, laggy animations, and a non-responsive layout can drive users away and negatively affect your site’s SEO ranking. Here’s how to optimize the performance of your news scroller:
- Reduce File Sizes: Compress images, videos, and other media within the scroller. Large files can significantly slow down your website and detract from the user experience. Use tools like TinyPNG to compress image files without sacrificing quality.
- Lazy Loading: Implement lazy loading to ensure that content within your news scroller only loads when it’s in the viewport. This can greatly reduce page load times and improve performance, especially for pages with a lot of content.
- Optimize Animations: Smooth animations are key to a pleasant user experience, but complex animations can also affect performance. Keep animations simple and avoid excessive use of CSS or JavaScript-based effects that can slow down the page.
- Cache Content: Use browser caching to speed up the loading time of your news scroller. By caching certain elements, returning visitors will experience faster load times because the browser won’t have to reload everything from scratch.
- Test Across Devices: Ensure your news scroller performs well across all devices and browsers. Use tools like Google PageSpeed Insights to test the speed and performance of your site. Regularly test the scroller to ensure it’s functioning optimally and fix any issues that may arise.
By keeping an eye on performance and optimizing it regularly, you’ll ensure that your news scroller provides a smooth, efficient, and enjoyable experience for visitors.
6. Test and Analyze User Engagement
Once your vertical news scroller is live, it’s essential to track its performance and analyze how users are interacting with it. This will help you identify areas for improvement and make data-driven decisions. Here’s how to monitor user engagement:
- Use Google Analytics: Set up event tracking to monitor how often users interact with the news scroller, whether they pause, skip, or click on individual items. This can help you understand which news items are getting the most attention and adjust your content accordingly.
- A/B Testing: Run A/B tests to experiment with different headline styles, animation speeds, or design elements to see which versions perform best. A/B testing helps you refine the user experience and optimize the scroller for maximum engagement.
- Heatmaps and Click Tracking: Tools like Hotjar or Crazy Egg allow you to view heatmaps and track user clicks. This data can give you insights into where users are clicking on the news scroller and how they are interacting with it.
Continuous monitoring and analysis ensure that your vertical news scroller stays relevant, effective, and optimized for both SEO and user engagement.
Conclusion
A Vertical News Scroller is an excellent addition to any website that wants to showcase news, updates, or dynamic content in an engaging and user-friendly way. With Aeroscroll Gallery, you can create a responsive news slider that not only looks great but also improves user interaction and boosts SEO rankings. Whether you’re showcasing the latest headlines or keeping users up to date with real-time news, a news scroller will keep your content accessible and your audience engaged.
By following the steps outlined in this guide, you’ll be able to create a vertical news scroller that looks great, works seamlessly, and provides value to your users. So, why wait? Start building your vertical news scroller today and take your website’s user experience to the next level!
Try It Now!
- Download Aeroscroll for FREE from the WordPress Plugin Directory.
- Check out our live demos to see Aeroscroll in action.
Elevate your travel blog and keep your readers coming back for more with stunning photo galleries and news scrollers powered by Aeroscroll. Happy blogging!
Our Article in Medium: https://medium.com/@graftopo/gallery-ease-of-usewhy-i-switched-to-a-wordpress-responsive-gallery-tiles-plugin-and-why-you-should-e5740435624c